HTML Widget
Want to add custom HTML and style it with CSS? Use the HTML widget to do just that. Simply type in the editor your HTML elements and you can style it if you define some CSS in the page builder editor. I used this widget to create a button, check it out below.

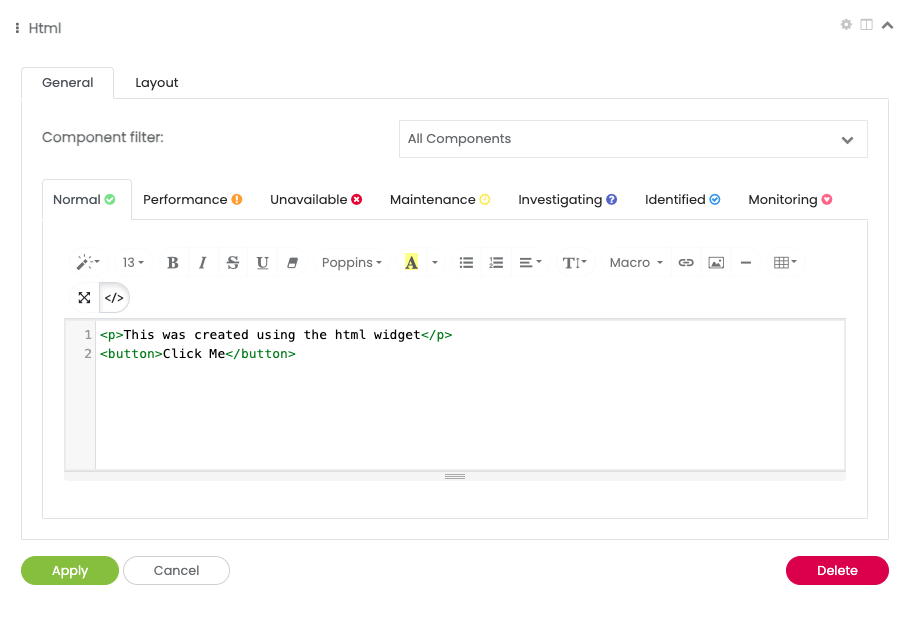
You can directly type into the text editor, but if you want to use other html elements you will need to select the </> key, and input the elements you need. the example above showcases the button element. You can include a href property within the button code, which will create a custom link.

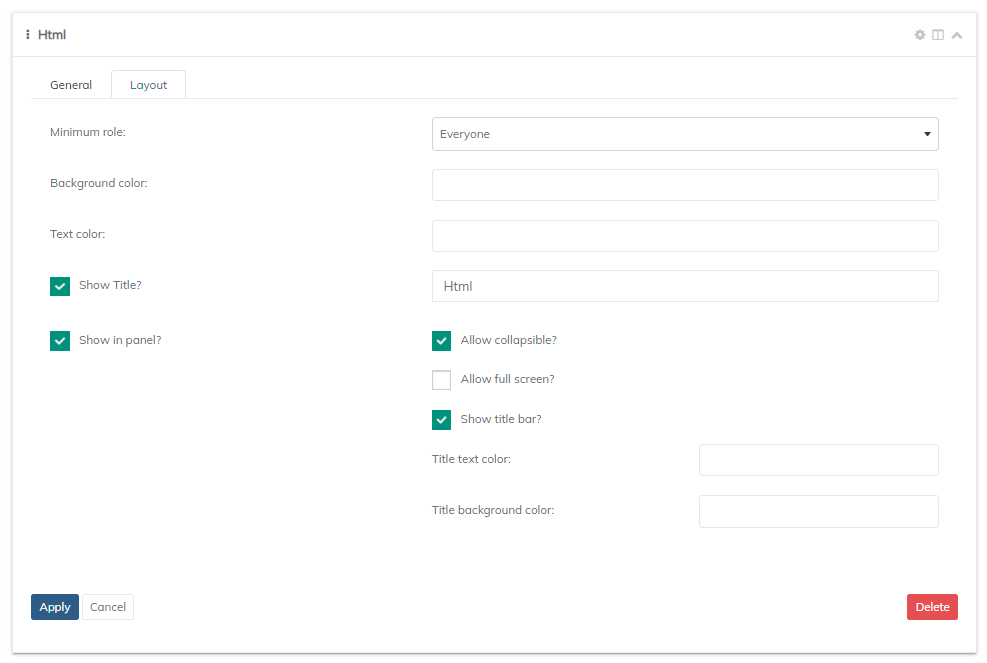
For filtering and design features, you will need to switch over to the layout tab. Here, you can define the level of visibility. Each widget will allow you to filter data depending on the role of the visitor or subscribers. The roles that are available with filtering include: Everyone, Subscriber, Employee, Manager, Administrator, and Company Administrator.

The layout tab will also allow you to edit the color of a couple things such as text, and background. This will save some time from the traditional search of elements and override with CSS.
You may wish to remove the Title and/or panel here. The HTML can float on the page and can be moved around using CSS if desired.
Updated 11 months ago
