Widget Summary
Which Status Page Widget Works Best For You?
Widgets allow you to customize your status page for visitors and subscribers. The following is a guide to help choose the right widget for your use-case and organization. Click on the widget title for more information regarding that particular widget. Individual widget options are explained in more detail in the Status Page Customization section of this Knowledge Base.
HTML
The HTML widget is helpful in incorporating additional HTML and CSS on to your page. For Example, The picture below was created using HTML to showcase some text and a button.


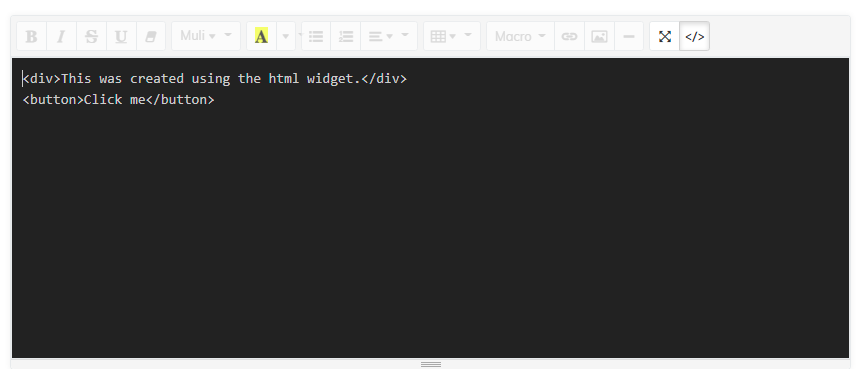
HTML view
Header
Customize the header of your page, add logo, menu options, color scheme or post current incident statuses here

Header
Footer
Customize the footer of your page, add links, copyright, color scheme, or post current incident statuses here

Footer
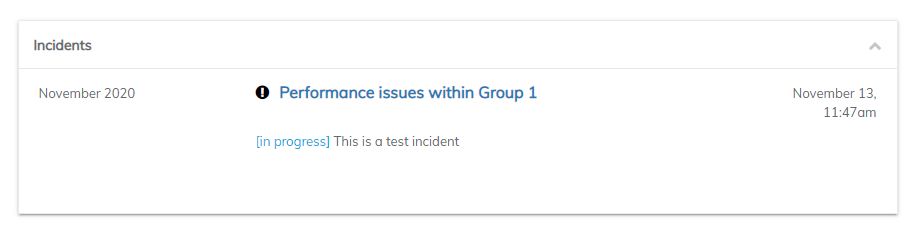
Incidents
The Incidents widget will allow a user to go through all recent events taken place within the status page.

Incidents
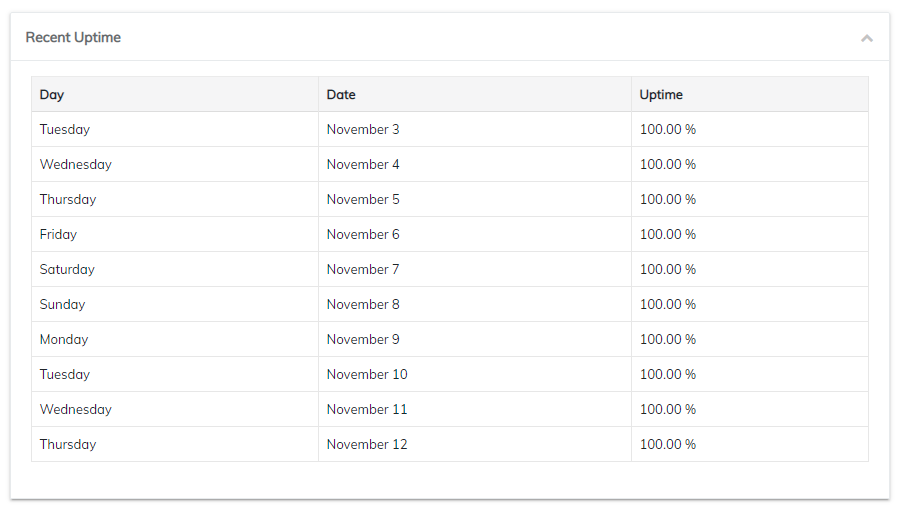
Recent Uptime
The Recent Uptime widget indicates the uptime percentage of your components within a specified date range.

Recent Uptime
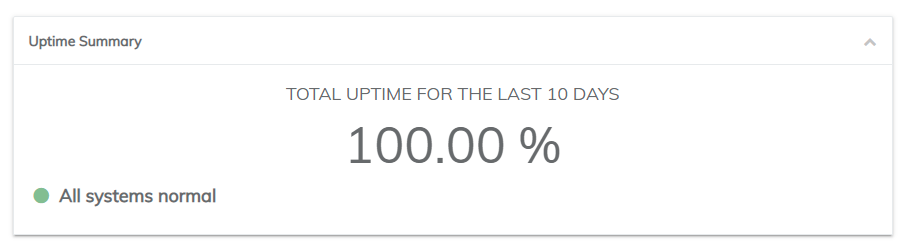
Uptime Summary
The Uptime Summary widget displays an uptime percentage for defined component(s).

Uptime Summary
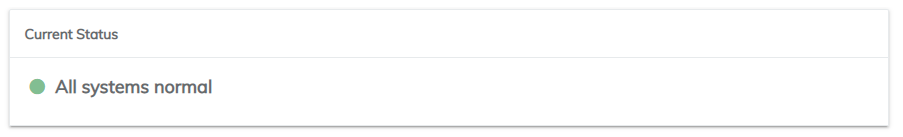
Current Status
The Current Status widget gives a brief overview of the components status within a status page. This widget will let you know if there is an incident taking place.

Current Status
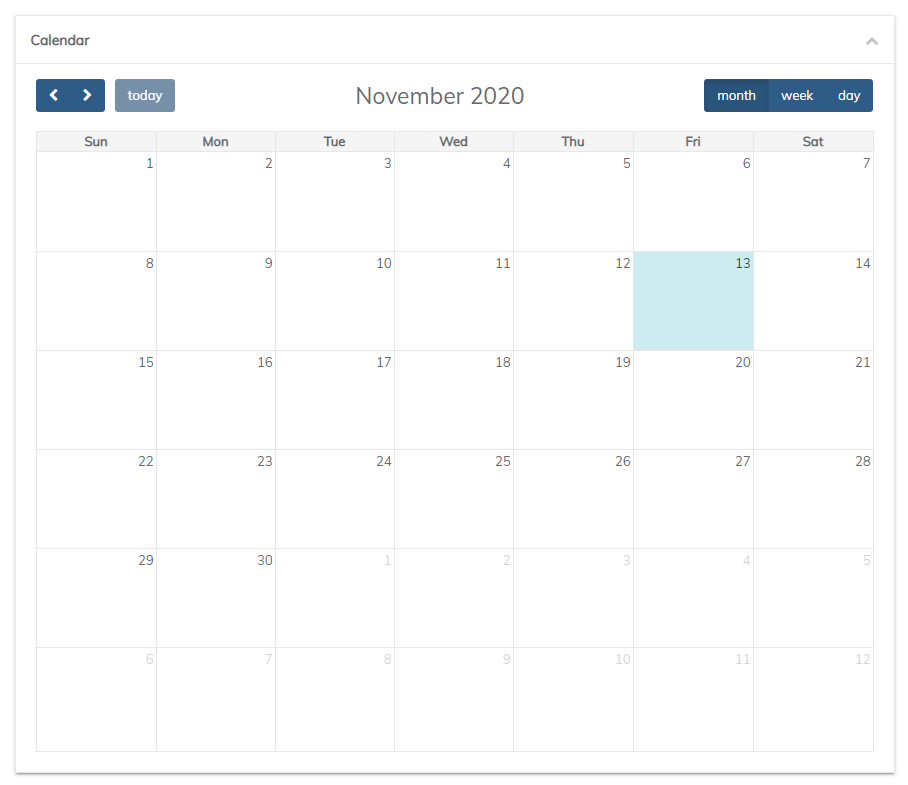
Calendar
The Calendar widget makes it easy for a user to see any upcoming events or a quick summary of events that have taken place throughout the calendar.

Calendar
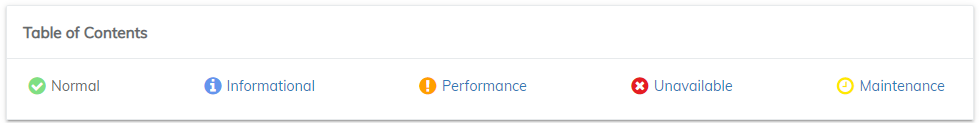
Table of Contents
The table of contents is a legend that will help differentiate different types of incidents that are taking place within the status page.

Table of Contents
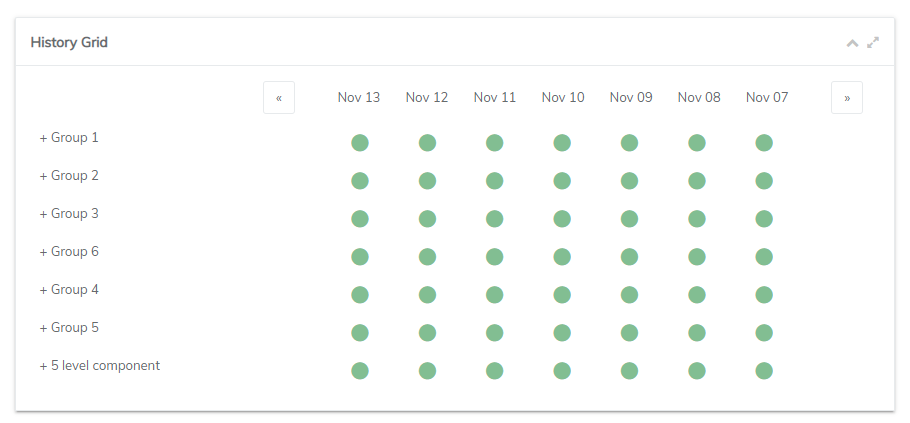
History Grid
The History Grid widget will allow a user to navigate forwards and backwards in time to peak at any incidents that have already taken place or any scheduled maintenances that are scheduled later in the future. Hovering over the colored circles will reveal any incidents that have taken place throughout that day.

History Grid
Here are some of the widget settings and their purpose from the General tab:
Include Cloud Services - Ability to include the current status of defined cloud components if enabled.
Editor - By pressing "</>" button located on the far right, you can begin writing HTML and CSS code.
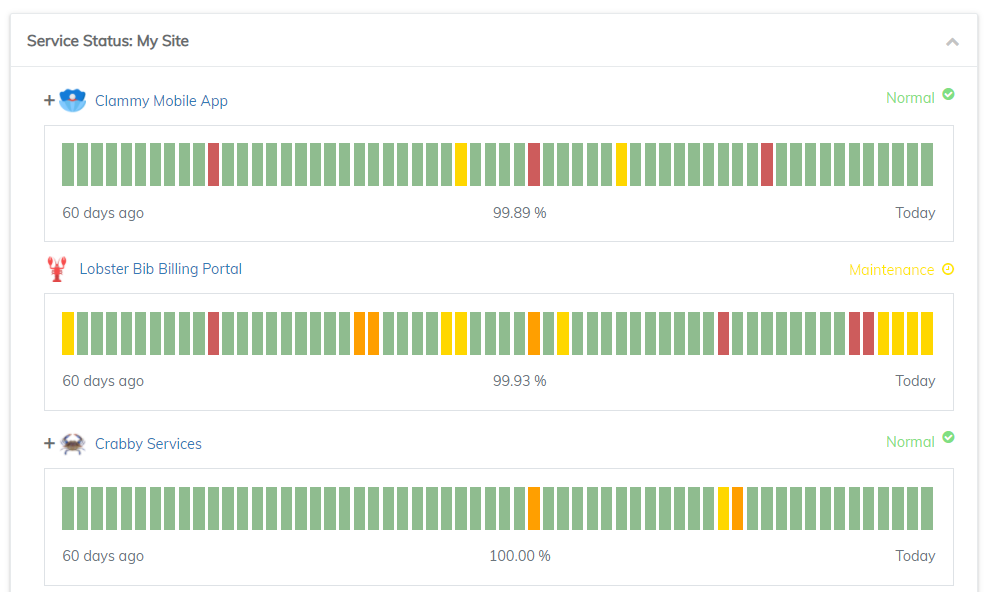
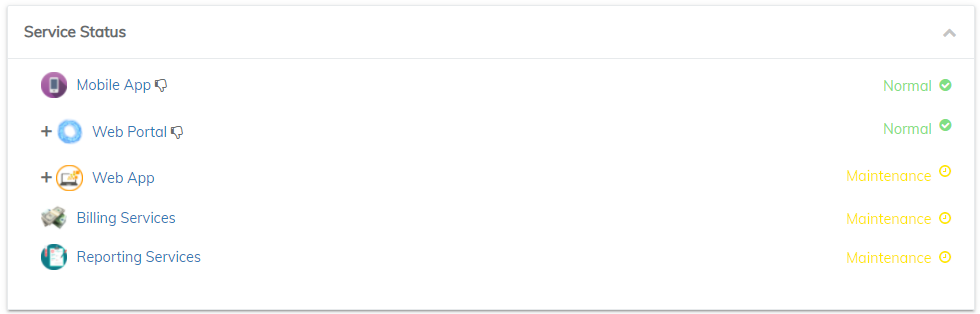
Service Status
Service Status will show the current status of components. You can show all, cloud of only local components in this widget. The widget allows a historical view with customizable date range or just the current status view.

Historic Range

Current View
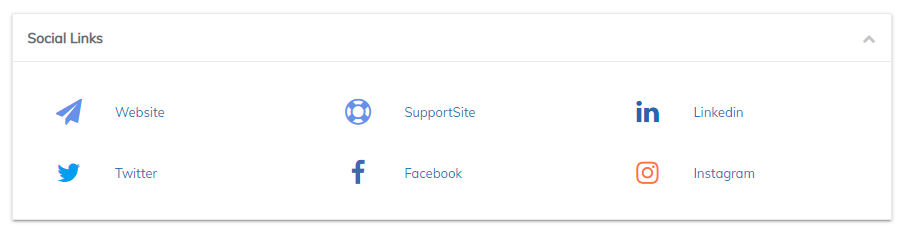
Social Links
The Social Links widget will allow a user to set links for several websites such as:
- Website
- Support Site

Links
Edit Theme
Allows for CSS editing of the page
Updated 10 months ago
