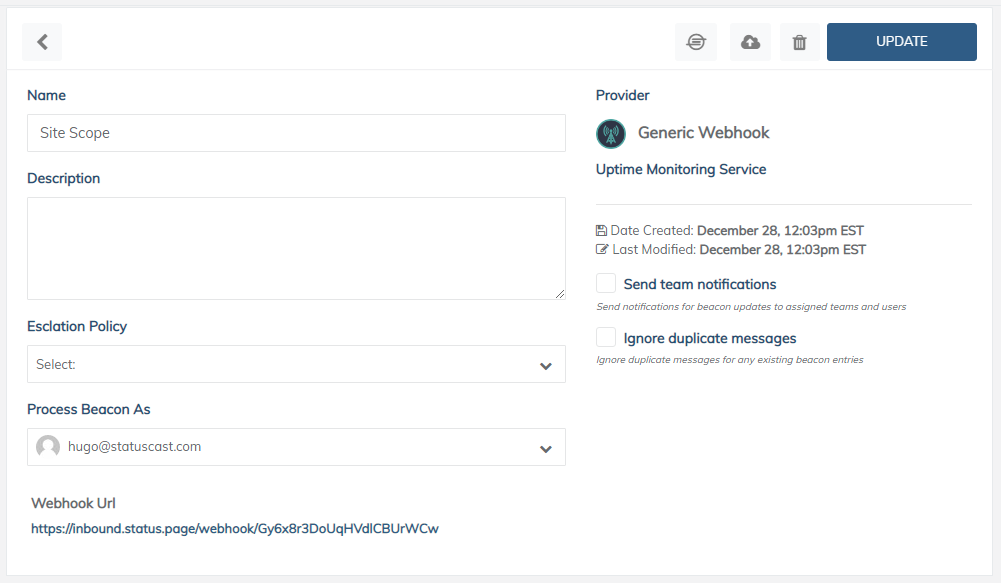
Site Scope Webhook configuration
Once the beacon is generated, copy the Webhook URL in the General section to paste later on your Site Scope account.

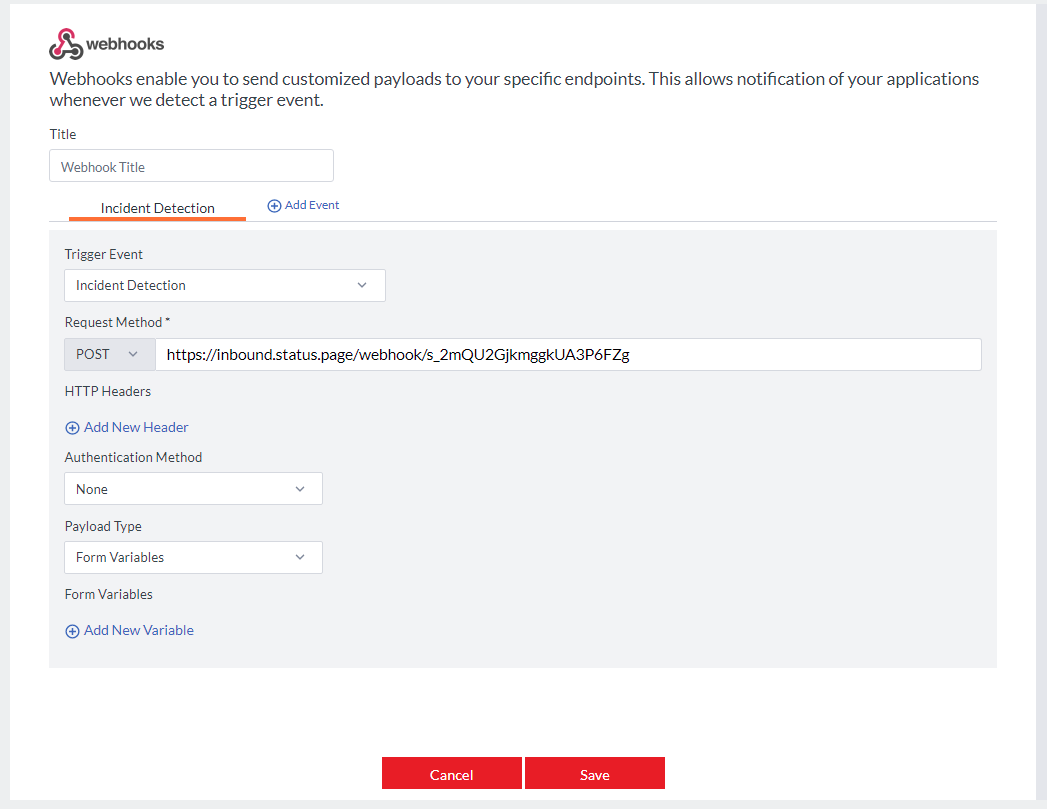
Then log into your Site Scope account and navigate to Settings > Integrations and click Configure on the Webhook card. Here you need to add a new Webhook/URL endpoint; the URL of the action is unique to your Statuscast application, paste in the Webhook URL in the corresponding field:

Please note to set the Request Method to POST.
With that saved, when an incident occurs Site Scope will communicate that information to StatusCast.
Updated 11 months ago
